Sid
Newman
The next hurdle for ResponsiveRead
As the world caved in due to the pandemic, the development for ResponsiveRead became slow and has been stagnent for a few months.
However, I can announce that the development is coming back!
I will be pushing my development efforts by:
- Migrating from React to Next
- Allows for SSR when needed
- Better server performance
- Adding digital assets management
- Powered by cloud services
- Allows for users to upload and use thier own images rather then relying on a stock photo library
- Greatley improving the security and performance
- Various bug fixes
- Adding more customisation to blocks and pages
- Reflowing the UI and improving the UX
Future features / wishlist
- 1 account many projects
- Currently, its 1 account 1 project based on being completley free
- Statically exported finished builds to client
- Currently, once a user has finished their project, it stays hosted with us and a URL is generated for them to use
- This will allow users to take their exported code and use wherever they like
- Custom blocks created by user
- Currently, there are fixed blocks that do certain things. This would allow users to create and reuse their own flexible block
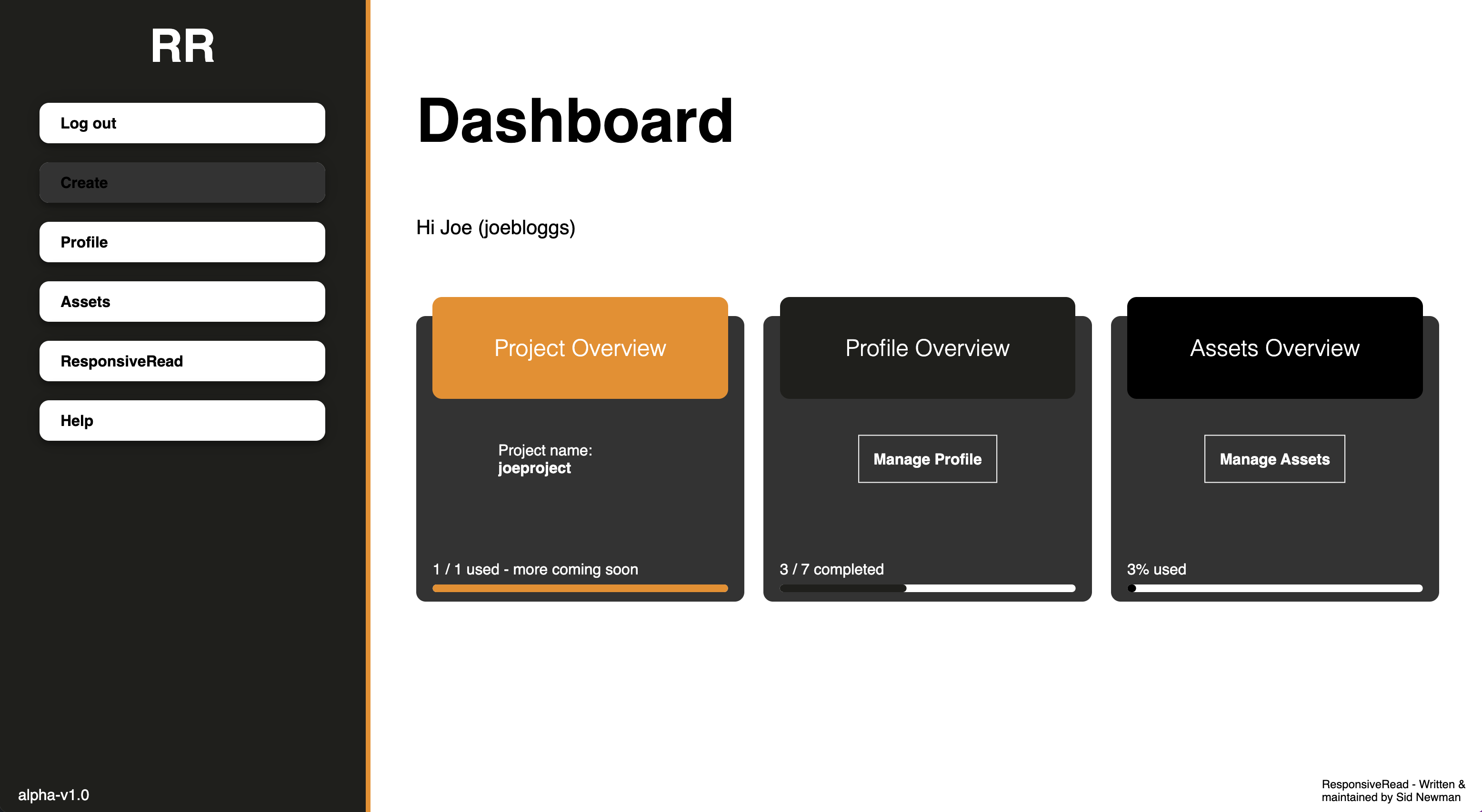
Heres a preview of the refreshed user dashboard:

Big things are coming, stay tuned.